Figma UI: An overview for beginners
Mar 19, 2024

If you've just started to work with Figma, this post is for you.
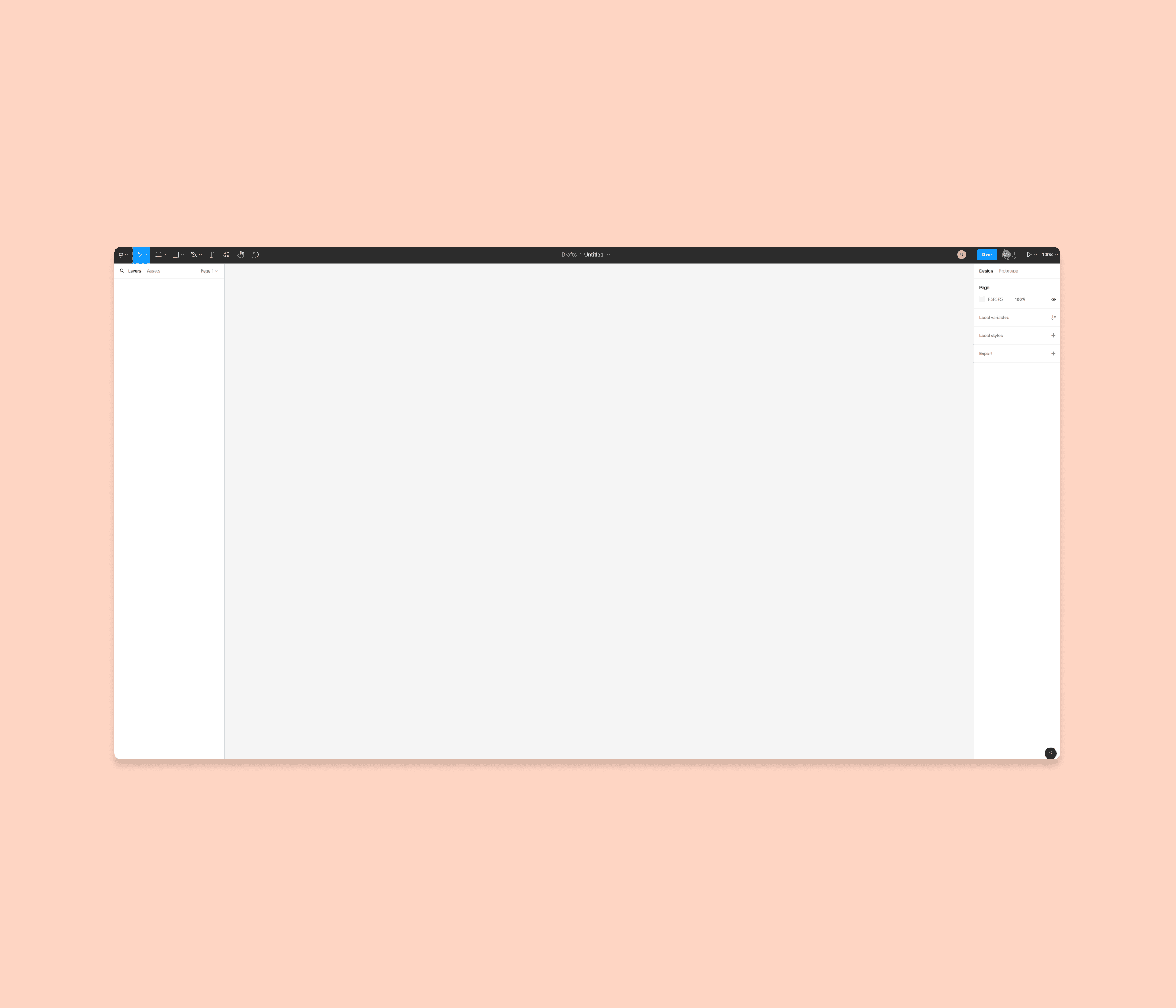
When you open a Figma file, you'll see four distinct areas on your screen: the toolbar, the left sidebar, the right sidebar, and the canvas. Now, Let's explore each area's purpose in more detail.
𝗧𝗵𝗲 𝘁𝗼𝗼𝗹𝗯𝗮𝗿
The toolbar is located at the top of the user interface. It is divided into four groups of tools. The design tools, which include the rectangle, frame, text, and more, are located on the left side of the toolbar, next to Figma's logo.
Next, we have the actions group at the center of the toolbar.
If you have not selected any layer in your design, you can use actions group options to access features such as file history, publishing a library, and exporting design elements. However, if you select a specific layer, you can perform different actions, such as editing an object, creating a component, or creating a mask.
You can find the groups for collaboration and view options on the right side of the toolbar.
The collaboration group feature lets you share your designs and work with your colleagues or clients in real-time. With this feature, you can easily view who else is working on the same file, modify individual member's permissions, and utilize the Dev Mode to access information that will aid developers in turning your designs into code.
In the view options group, you can adjust your view, zoom in and out, view prototypes, and more.
𝗟𝗲𝗳𝘁 𝘀𝗶𝗱𝗲𝗯𝗮𝗿
This is the area where you'll manage and organize your layers, assets, and pages.
𝗥𝗶𝗴𝗵𝘁 𝘀𝗶𝗱𝗲𝗯𝗮𝗿
In this area, you can access more information about your designs. When you select a layer, you can view and edit its properties. However, if no layer is selected, you can still view local resources such as color, effects, and text styles. In the Prototype tab, you can view and manage prototype interactions and settings.
𝗧𝗵𝗲 𝗰𝗮𝗻𝘃𝗮𝘀
Finally, we have the canvas. This is where you'll work and create your designs. You have a lot of space to be creative, but remember that having too many design elements on a single page may cause performance issues in Figma. To avoid this, consider moving some of the designs to different pages.
That's it for today. I hope you enjoyed reading my post. Have a great day!